Niedawno pisałem o AddThis – JavaScript’owym pluginie pozwalającym na prostą integrację naszej strony z różnymi sieciami społecznościowymi. Możliwości tego pluginu są spore jednak nie wyczerpują ogromnych możliwości jakie daje m.in. Facebook. Programiści Facebook’a przygotowali zestaw wtyczek pozwalający nam wyświetlać różne elementy tego portalu oraz wykonywać akcje takie jak polubienie czy subskrypcja. Zestaw dostępnych wtyczek można znaleźć na stronie dla developerów. Pierwszym elementem, który poznamy będzie Like Button – czyli przycisk do polubienia.
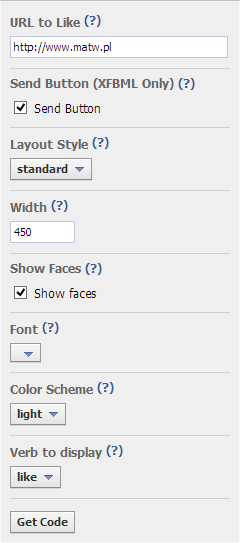
Przejdźmy zatem do konkretów 🙂 Na stronie wtyczki możemy wygenerować własny przycisk na podstawie kilku parametrów:

1. URL to Like – adres URL strony, która ma zostać polubiona np. http://www.matw.pl
2. Send Button (XFBML Only) – zaznaczenie tego checkbox’a wygeneruje dodatkowy przycisk do wysyłania wiadomości do naszych znajomych z załączonym wskazanym linkiem.
3. Layout Style – selektor do wyboru wyglądu naszego przycisku.
4. Width – szerokość pluginu na stronie.
5. Show faces – zaznaczenie checkbox’a pododuje wyświetlenie avatarów osób, które polubiły daną stronę.
6. Font – wybór czcionki.
7. Color Scheme – wybór odcienia pluginu: jasny lub ciemny, zwykle widujemy go w wersji jasnej. Warto skorzystać z tej opcji, aby przycisk dopasować do kolorystyki swojej strony.
8. Verb to display – słowo wyświetlane na przycisku – w wersji polskiej może to być „Lubię to” lub „Polecam”
Zmieniając poszczególne parametry na bieżąco będziemy widzieli jak będzie wyglądał nasz przycisk. Kiedy wszystko jest już uzupełnione klikamy przycisk „Get Code” aby pobrać kod do wstawienia na stronie. Do wyboru mamy kilka rodzajów kodu:
1. XFBML – wygenerowany kod składa się z trzech części:
- Fragment kodu do pobrania odpowiednio skonfigurowanych bibliotek JavaScript’owych Facebook’a
- Poprawionego tagu <html> dla naszej strony
- Kodu przycisku skonfigurowanego zgodnie z tym co wybraliśmy
XFBML jest językiem znaczników Facebook’a pozwalającym integrować go z naszą stroną.
2. HTML5 – wersja kodu podobna do kodu XFBML jednak dostosowana do wchodzącego standardu HTML5. Kod składa się już tylko z dwóch części: kod do pobrania bibliotek JavaScript oraz kod przycisku. Tą wersję kodu uważam za najlepszą i ją polecam stosować.
3. IFRAME – zdecydowanie najprostsza wersja kodu co niestety wiąże się z pewnymi ograniczeniami. Przycisk wyświetlany jest w ramce, którą możemy wkleić w dowolne miejsce na stronie, nie ma potrzeby załączania dodatkowych bibliotek. Niestety taki sposób wyświetlania przycisku nie jest możliwy np. gdy chcemy dodać przycisk Send Button. Jest to podyktowane tym, że Send Button generuje dodatkową „chmurkę”, w której uzupełniamy adresatów i treść wiadomości – w ramce byłaby ona nie widoczna.
4. Adres URL– podobne do powyższego. Otrzymujemy sam adres URL, który możemy wstawić do IFRAME’a.
Kiedy już wybierzemy właściwy dla nas kod wystarczy wstawić go na stronę i możemy cieszyć się możliwością „Polubienia” naszej strony.
W analogiczny (a nawet nieco prostszy) sposób możemy wygenerować:
- Follow button – przycisk do subskrybcji
- Send button – przycisk do wysłania wiadomości do znajomych
- Facepile – wyświetlenie avatarów osób, które lubią stronę
Pozostałe artykuły z tego cyklu: